How to add feedbacks to Docusaurus?

If you wondered how to add a simple feedback functionality to your docusaurus site, you may seen some implementations powered by github. But in this tutorial I’ll show you my way of doing it by creating a simple api with python. If you would like to have a feedback functionality in your docusaurus site too or if you just want to learn how to customize your docusaurus site further, you may enjoy this tutorial.
In this tutorial I tried to briefly explain step-by-stephow to connect my docusaurus-feedback-backend to any docusaurus site. You don’t need the backend code to follow this tutorial but after you implemented the frontend you need to run the backend to make this really work. Here is the github link for the backend:
https://github.com/gokhangerdan/docusaurus_feedback_backend
Run command below to get the code for document page to eject our custom feedback component and follow the steps below.
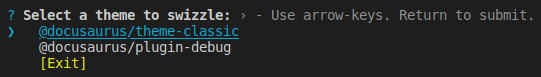
npm run swizzleStep 1:
Select theme classic from the options

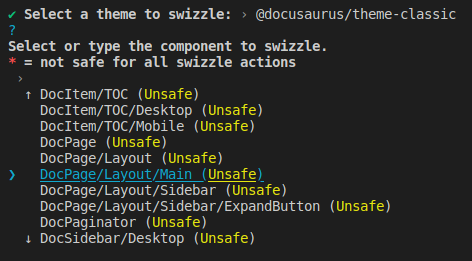
Step 2:
Select DocPage/Layout/Main from the options

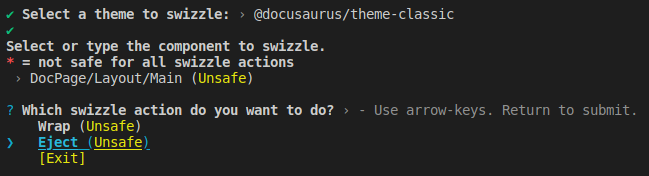
Step 3:
Select Eject from the options

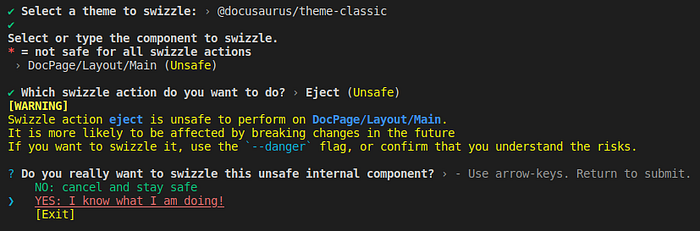
Step 4:
Select YES from the options

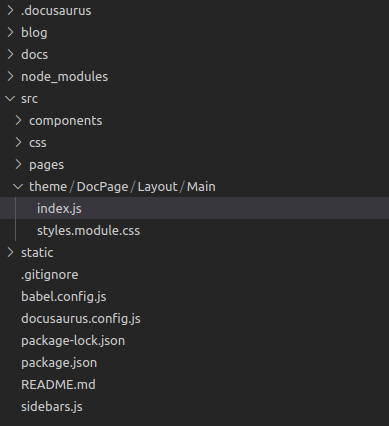
You’ll see these two files (index.js, styles.module.css) created under src/theme/DocPage/Layout/Main:

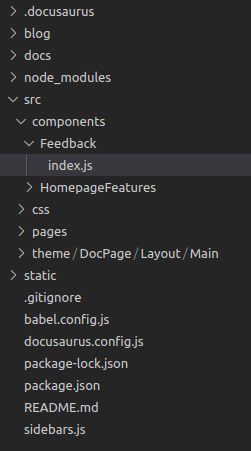
Create a folder named Feedback and a file named index.js in it as shown below:

Install react-icons library:
npm install react-icons --saveCopy-paste the following code to src/componnets/Feedback/index.js
import React, { useEffect, useState } from 'react';
import { IconContext } from "react-icons";
import { FaThumbsUp, FaThumbsDown } from 'react-icons/fa';
const fetch = require("node-fetch");
export default function Feedback() {
const [feedback, setFeedback] = useState({"positive_feedback": 0, "negative_feedback": 0});
let url = window.location.pathname;
useEffect(() => {
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
"url": url
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("http://localhost:8000/api/notes/", requestOptions)
.then(response => response.json())
.then(result => {
console.log(result)
setFeedback(result)
})
.catch(error => console.log('error', error));
}, [url]);
url = window.location.pathname;
function newFeedback(val) {
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
"url": url,
"feedback": val
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("http://localhost:8000/api/notes/new", requestOptions)
.then(response => response.json())
.then(result => {
console.log(result)
setFeedback({"positive_feedback": result.positive_feedback, "negative_feedback": result.negative_feedback})
})
.catch(error => console.log('error', error));
}
return (
<>
<IconContext.Provider value={{ color: "blue", size: "2em", style: {margin: '.5em'} }}>
<FaThumbsUp onClick={() => newFeedback(1)}/>
<span>{feedback.positive_feedback}</span>
</IconContext.Provider>
<IconContext.Provider value={{ color: "red", size: "2em", style: {margin: '.5em'} }}>
<FaThumbsDown onClick={() => newFeedback(-1)}/>
<span>{feedback.negative_feedback}</span>
</IconContext.Provider>
</>
);
}And edit src/theme/DocPage/Layout/Main/index.js as shown below:
import React from 'react';
import clsx from 'clsx';
import {useDocsSidebar} from '@docusaurus/theme-common/internal';
import styles from './styles.module.css';
import Feedback from '@site/src/components/Feedback'
export default function DocPageLayoutMain({hiddenSidebarContainer, children}) {
const sidebar = useDocsSidebar();
return (
<>
<Feedback />
<main
className={clsx(
styles.docMainContainer,
(hiddenSidebarContainer || !sidebar) && styles.docMainContainerEnhanced,
)}>
<div
className={clsx(
'container padding-top--md padding-bottom--lg',
styles.docItemWrapper,
hiddenSidebarContainer && styles.docItemWrapperEnhanced,
)}>
{children}
</div>
</main>
</>
);
}And this is it. A simple solution. Now you can run the following command to see how it looks like:
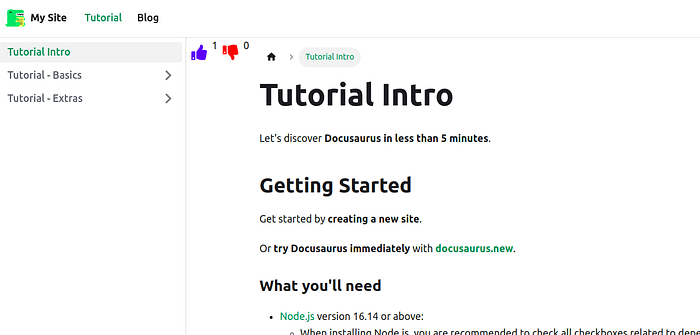
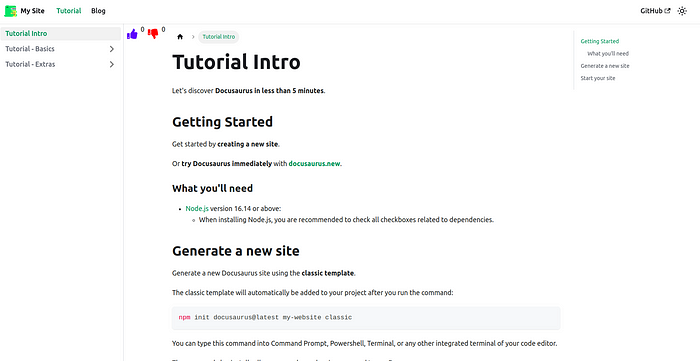
npm run startOpen a document in your docusaurus site and you should see up vote and down vote icons with small numbers at top left of your documents.

To make this custom compenent really work you must run the backend application too. You can use commands below:
git clone https://github.com/gokhangerdan/docusaurus_feedback_backend
cd docusaurus_feedback_backend
python3 -m venv env
source env/bin/activate
pip install -r requirements.txt
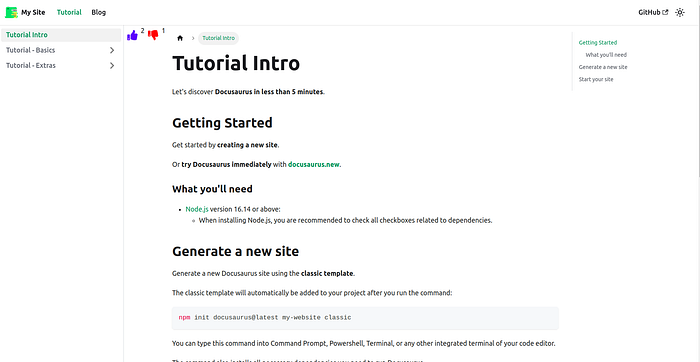
uvicorn app.main:app --reloadAnd now you can click on the up vote and down vote icons to give feedback to documents as you can see:

I hope this helped you for whatever you were looking for. This is just my simple solution for a problem I had. If you have any questions or recommendations feel free to ask.